今天終於要來講部署 EC2 的方法拉!不過在講 EC2 之前要先介紹 VPC 畢竟沒有 VPC 就沒有地方可以放機器拉 ~

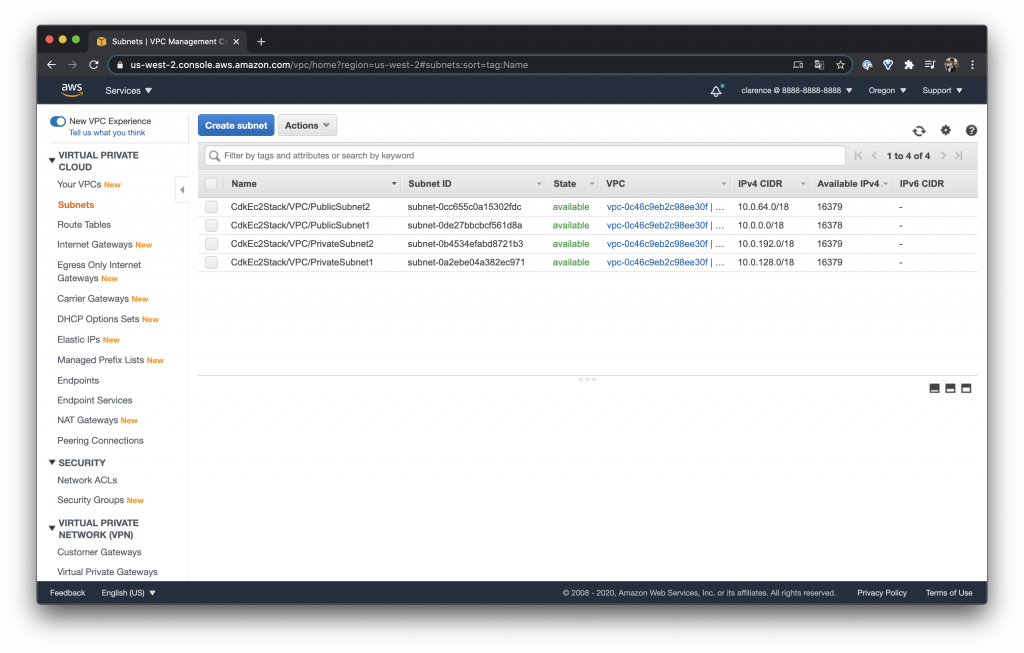
如果要在 CDK 新增一個簡單的 VPC 非常簡單只要簡單的一行即可,創建完的預設
const vpc = new ec2.Vpc(this, 'VPC');
NAT gateway 是需要付費的這點需要請大家注意一下


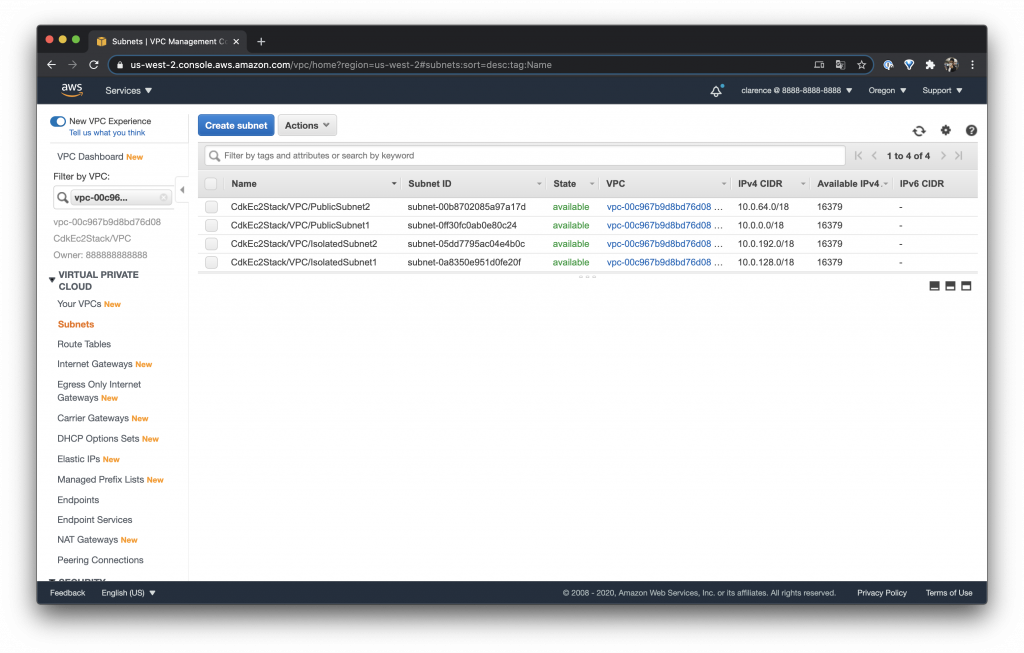
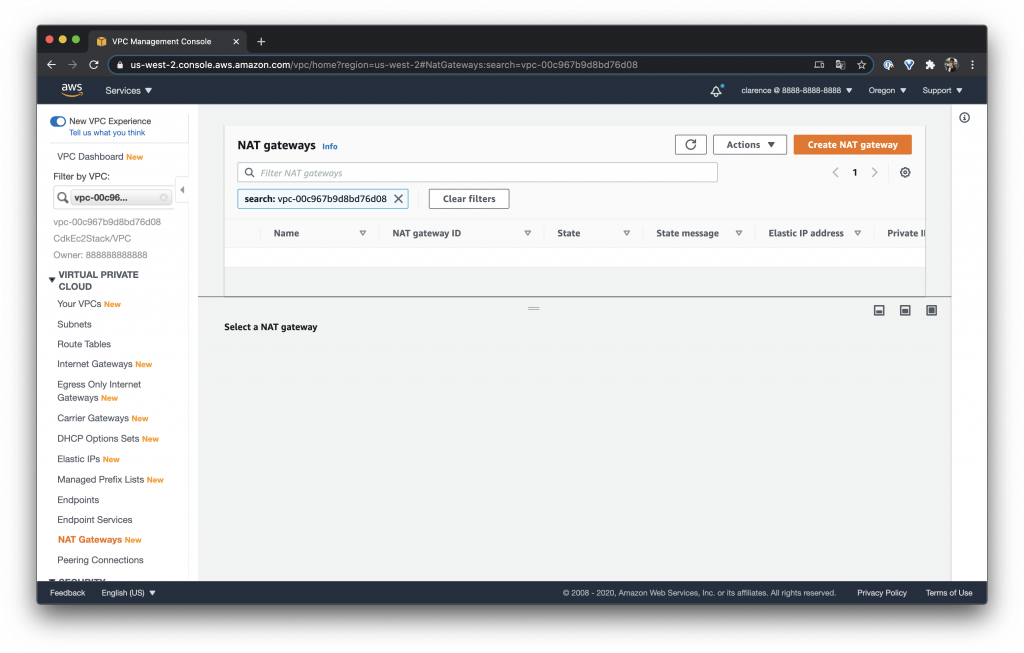
如果沒有 NAT gateway 需求可以把 natGateways 設定為 0,不過這樣就不會創建 Private subnet
const vpc = new ec2.Vpc(this, "VPC", {
natGateways: 0,
});

可以檢查一下 NAT Gateway 並不會看到有服務
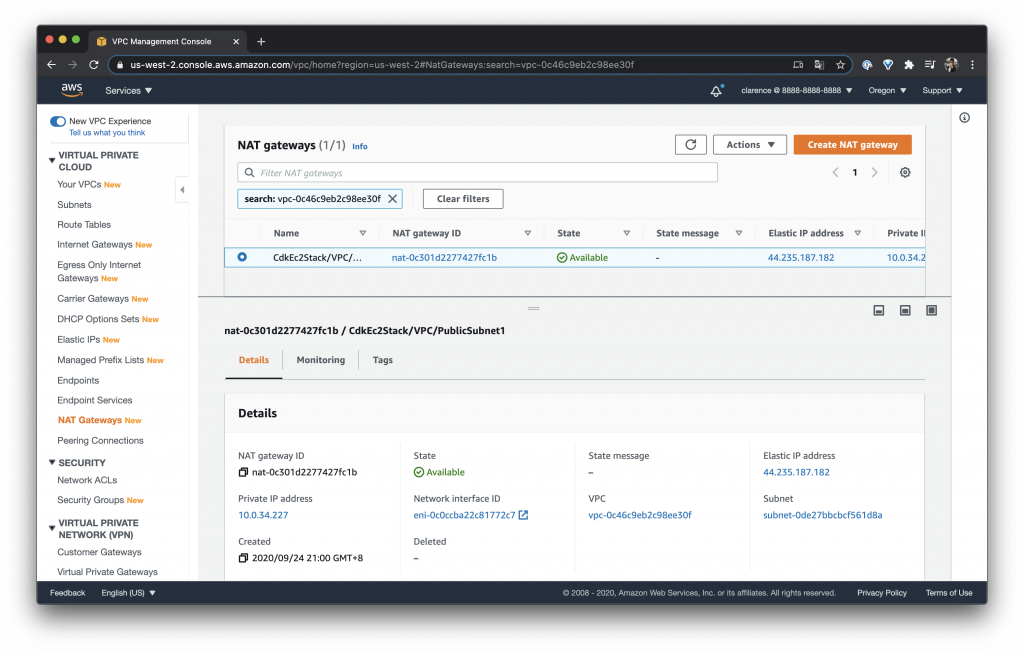
如果想要有 Private subnet 又不想要 NAT gateway 這麼多可以把 natGateways 設定為 1 他們就會自動共用 NAT gateway
const vpc = new ec2.Vpc(this, "VPC", {
natGateways: 1,
});

可以檢查一下 NAT Gateway 會看到有服務
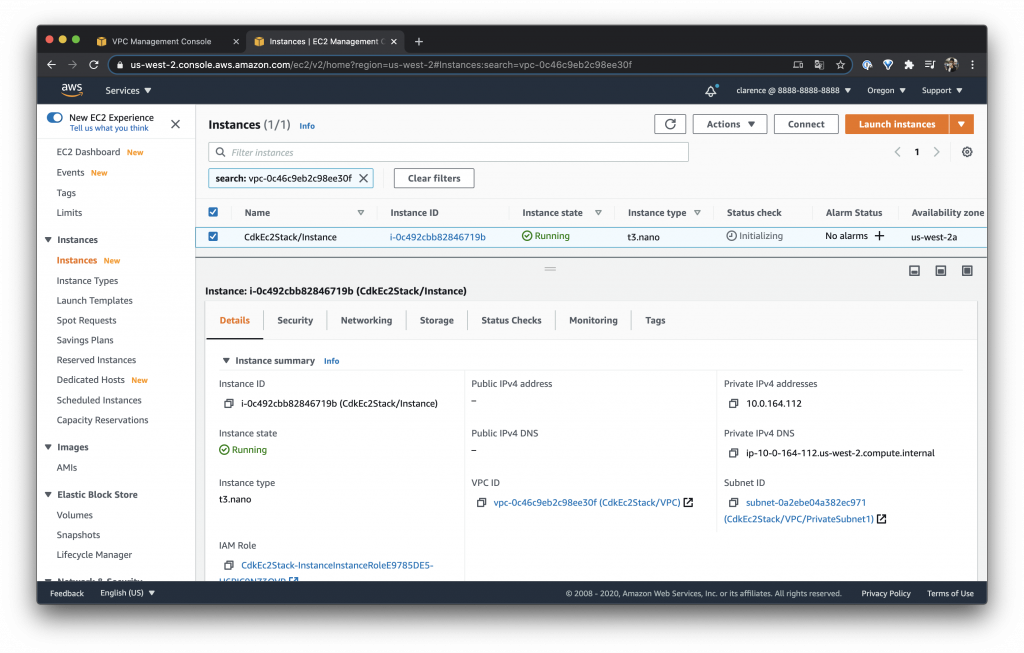
創建簡單的 EC2 只要以下程式就可以創建,不過目前這台機器沒有開放 SG,而且放在 Isolated Subnet 或是 Private Subnet 因此一般來說是摸不到它的
const vpc = new ec2.Vpc(this, 'VPC');
const ec2Instance = new ec2.Instance(this, "Instance", {
vpc,
instanceType: ec2.InstanceType.of(
ec2.InstanceClass.T3,
ec2.InstanceSize.NANO
),
machineImage: new ec2.AmazonLinuxImage(),
});

但是如果需求是 IAM image 開起來就可以用的需求就只要修改一下 machineImage 就可以了
要達成外網可以連入的需求我們需要完成幾件事情
通常我們應該會把 SSH port 設定成只有某個 Static 可以連入,不過因為範例的關係就先全開。範例的 keyName 為 KeyPair,大家平常應該會有自己習慣的 key pair name 記得修改他!
const vpc = new ec2.Vpc(this, "VPC", {
natGateways: 0,
});
const mySecurityGroup = new ec2.SecurityGroup(this, "SecurityGroup", {
vpc,
description: "Allow ssh access to ec2 instances from anywhere",
allowAllOutbound: true,
});
mySecurityGroup.addIngressRule(
ec2.Peer.anyIpv4(),
ec2.Port.tcp(22),
"allow public ssh access"
);
const ec2Instance = new ec2.Instance(this, "Instance", {
vpc,
instanceType: ec2.InstanceType.of(
ec2.InstanceClass.T3,
ec2.InstanceSize.NANO
),
machineImage: new ec2.AmazonLinuxImage(),
securityGroup: mySecurityGroup,
vpcSubnets: {
subnetType: ec2.SubnetType.PUBLIC,
},
keyName: "KeyPair",
});
以上為今天介紹的基本 EC2 機器介紹,如此就可以自行創建簡單的 EC2 了
文章內容主要是網路或是程式開發類型的文章
本文同步刊載於 Clarence 部落格:Day 10 - 使用 CDK 部署 EC2
「AWS CDK 完全學習手冊:打造雲端基礎架構程式碼 IaC」
本書改編並延伸自第 12 屆 iT 邦幫忙鐵人賽獲得 DevOps 組冠軍的《用 CDK 定義 AWS 架構》系列文章,以簡單、好讀的行文風格詳述技術細節,並提供完整的程式碼範例與說明,一步一步帶領新手從零開始踏上 AWS CDK 技術達人之路。有興趣的朋友歡迎至天瓏書局選購!
